How often have you visited a website and noticed different photos displayed in the same space? Yes! Website slider templates are a frequent feature in current website designs. They not only convey the appropriate impression to visitors because it is the first thing they see when they open the website, but they also make good use of space.
Do you want to include an image slider on your website? Before you begin, there are several best practices to be aware of. In this post, we will discuss the best practices to follow if you want your sliders to be user-friendly and attract more users to your website.
Understanding Website Sliders
Sliders, often known as carousels, consist of a succession of images or content panels that spin or slide horizontally or vertically, either automatically or manually. Each slide may include photos, text, and other multimedia features.
Website slider templates are commonly used on homepage banners or other prominent portions of a website to display numerous pieces of material or items in a limited space. Corporations and organizations widely use them to promote vital messages, promotions, featured items, or critical information.
Characteristics of website sliders
1. Navigation controls:
Sliders generally feature navigation controls like arrows or dots that allow users to manually move between slides.
2. Automated animation:
Sliders frequently have an automated animation function that transitions the slides regularly, giving viewers a dynamic viewing experience.
3. Responsive design:
Website sliders are often responsive, which means they adjust to multiple screen sizes and devices, providing an ideal viewing experience on PCs, tablets, and smartphones.
4. Content Variety:
Sliders may include various content types, such as photos, text, videos, and calls to action, making them adaptable to various website demands.
5. Customization options:
Depending on the slider plugin or framework used, there are typically options for controlling transition effects, slide duration, and look.
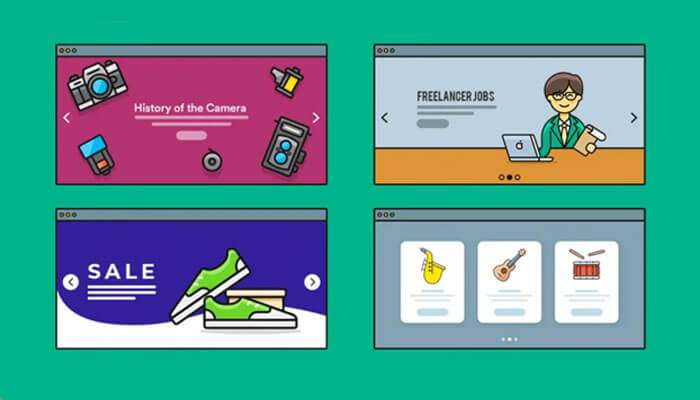
Slider Templates and When to Use Them
Image sliders
Image sliders, often known as photo sliders, are sequences of photographs that rotate automatically or manually. They’re an excellent technique for displaying several photographs without taking up too much space on the website.
You can use an image slider to demonstrate several shoe styles, colors, or perspectives without overloading your visitor with photographs. The goal is to offer a seamless, digestible flow of visual information. Consider employing them on home pages, product pages, and portfolio websites.
Video sliders
Instead of static photos, use movies, which are genuine game-changers! Video sliders can give visitors a more immersive and engaging experience than static photos. Videos are an excellent tool for storytelling, which can help with brand branding and marketing.
In addition, movies can better deliver complicated information or instructions. They’re ideal for sharing a method, a story, or the specific aspects of a product or service. It is all about movement and dynamism.
Text sliders
This is a less popular yet effective way to provide text-based material in a slider style. Text sliders can help you highlight significant text-based material you want to communicate.
They’re great for sharing snappy, concise material. Perhaps you’d want to offer some wonderful testimonials or clever headlines. Or how about that restaurant menu with those delectable-sounding dishes? Place them in a text slider!
Furthermore, text sliders can be more accessible to those with weaker internet connections or who use screen readers.
Product showcase
If you’re a photographer, artist, or designer, you can utilize them to build a compelling portfolio. Highlighting important items drives sales and stimulates product discovery. As a result, you should highlight a selection of your top-selling or recently released items.
An image slider can be used to highlight the day’s top stories. Consider an online clothing business. An image slider on the site might highlight the most recent fashion collection or special discounts.
A carousel
Carousel sliders are adaptable and can be utilized in various ways on websites. Their functionality and customization choices elevate the game to new heights. They provide visual variation and can retain the user’s attention for longer. It’s like taking your users on a small journey through your material!
Do you have a lot of product photos to display? Do you want to share a selection of customer reviews? Or perhaps you run a news or blog site. A carousel slider can emphasize numerous articles or posts by displaying various photos.
Full-screen sliders
This method can give your visitors a profoundly engaging experience, offering them something to sink their teeth into. A full-screen slider might help you present your work on a larger scale if you have a photography website or portfolio. Consider converting your website into a gallery, with each slide representing a work of art. A full-screen slider can provide a powerful presentation by imprinting every element on your visitors’ brains.
Remember, size isn’t everything. Keep your full-screen slider clean, high-quality, and focused on the main message.
Useful Tips on How to Use Sliders Effectively
Here are some suggestions and strategies for increasing the usefulness of website sliders:
1. Each slide should deliver a clear message or emphasize a certain facet of your company, product, or service. Keep your sentences brief and compelling to express your main ideas rapidly.
2. Sliders should be prominently displayed on your website, such as on the homepage or above the fold, so visitors can see them instantly. Consider utilizing sliders to highlight special deals, new products, or prominent content.
3. Include a clear and compelling CTA in your presentations to stimulate user participation. CTAs such as “Shop Now”, “Learn More”, and “Sign Up” direct users to specific actions and conversions.
4. Make sure your sliders are responsive and suitable for mobile devices. With the growing popularity of mobile browsing, your sliders must look and perform properly on smartphones and tablets.
5. Maintain consistent visual identity and messaging across all presentations. Use consistent colors, typefaces, and artwork to increase brand awareness and trust.
Conclusion
Each slider concept has a distinct function for engaging your audience and generating desired behaviors. Mixing a range of content types and tactics into your sliders allows you to catch attention, highlight your services, and ultimately boost conversions and client loyalty.